9 steps to implementing a compliant cookie banner
Staying up to date with cookie compliancy can be hard work. Look away, and something’s changed whether it’s regulatory development like the upcoming ePrivacy Regulation; enforcement actions by data protection authorities (DPAs) across Europe; or a digital advertising landscape that is already being redrawn due to the phasing out of third-party cookies.
But one thing remains the same. Most cookies require user consent. According to the General Data Protection Regulation (GDPR) consent must be freely given, specific, informed and unambiguous. Valid consent also requires an active motion or declaration by the user. All of which impacts the design of a cookie banner.
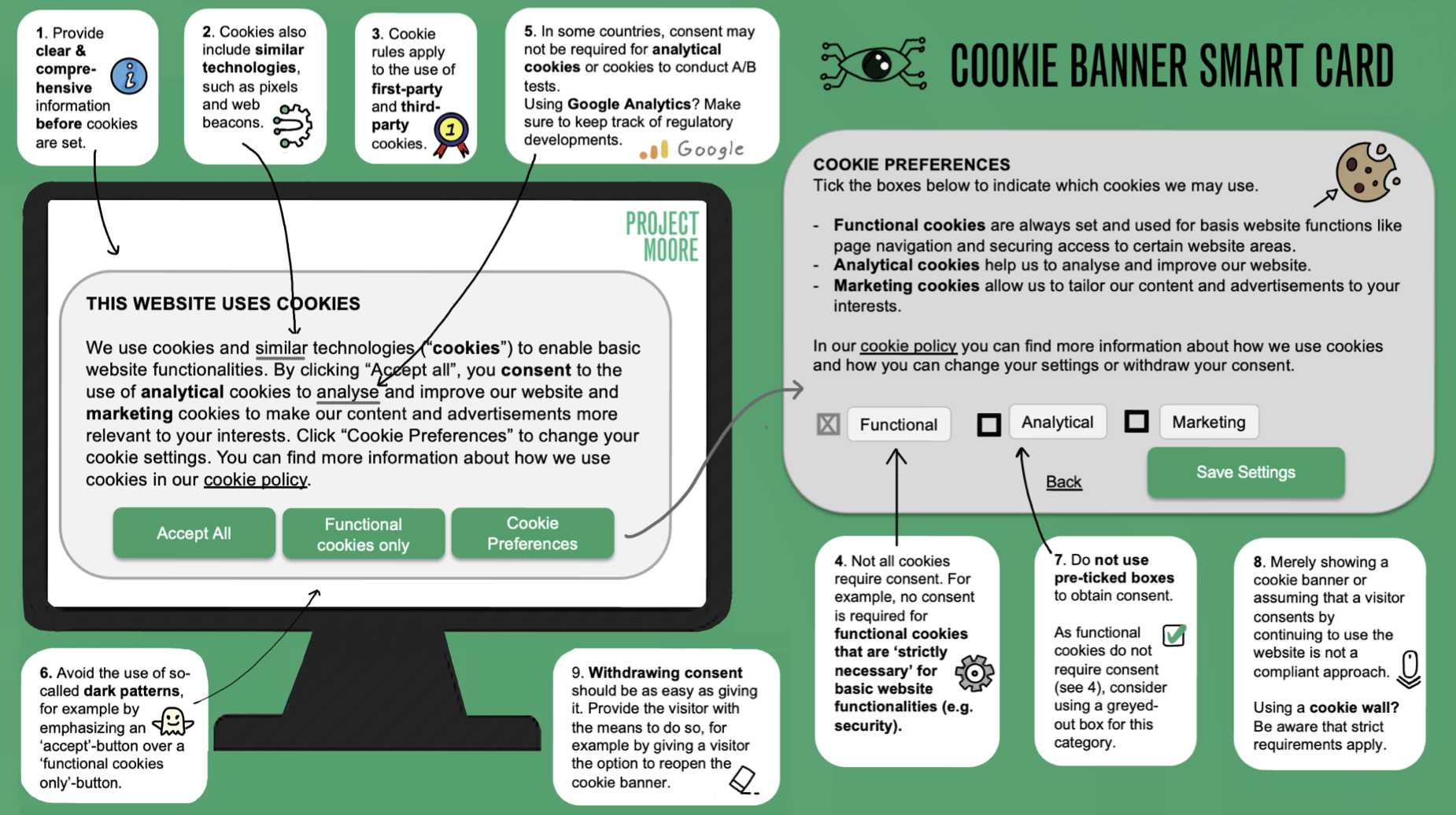
To bring order to the chaos, Project Moore has created a Cookie Banner Smart Card that contains 9 steps you need to follow to implement a compliant cookie banner.
Step 1: Provide clear & comprehensive information
Tell the user all they need to know about the cookies you use and for what purpose. This needs to be done before cookies are set on the user device. You can sort the cookies by type (e.g. functional, analytical, marketing) as displayed in the Cookie Banner Smart Card, but more flexible categorizations (e.g. basic, personal and complete) are fine too. Whatever you choose, the user must be able to easily understand the consequences of any cookie consent choices made.
To prevent users from being overloaded with information we suggest using a three layer approach. First, provide a summary of the key information in the cookie banner. Second, use the cookie preferences settings menu to list the types of cookies you are using. Third, include a link to the cookie policy that provides detailed information about the specific cookies that are used, the storage period of the cookies and how data subjects can withdraw their consent to cookies.
Step 2: Remember cookies are more than just cookies
‘Cookies‘ is an umbrella term for ways to store or access information on user devices. In its most basic form, a cookie is a small data file stored on a device when a user visits a website or uses an app. Keep in mind that the cookie rules also apply to other technologies similar to cookies like HTML5-local storage, tracking pixels, web beacons, JavaScripts and device fingerprinting. In recent guidelines, published for consultation by the European Data Protection Board (EDPB), the applicability of the cookie rules to such technologies has been further clarified.
Step 3: Sort out your first and third-party cookies
It’s important to know which is which. First party cookies can be set from the website (or domain) the user is visiting. Third party cookies are set from a different website (or domain) than the one the user is visiting (third-party). An example of the latter is a Meta Pixel implemented on the website the user is visiting, which transmits information directly to Meta.
More and more browsers have started to block the use of third-party cookies. Safari and Firefox are the prime examples – while Chrome is expected to follow in 2024. Blocking third-party cookies limits the options for third parties to track users across websites. While this is certainly a big shift, cookie rules also apply to first-party cookies, which means the current legal requirements to use cookies remain intact.
Step 4: Find your functional cookies
As we said above, almost all of the time you must ask user consent for cookies. This is not the case, however, for ‘functional’ cookies. These could for example be cookies that are necessary to provide a service to the user, like a shopping cart in your web shop, or cookies that enable load-balancing or security measures.
Step 5: Check if your analytical cookies require consent
Analytical cookies are used to collect information about how your website is used or to conduct A/B tests. The information collected can help you to improve your websites and your services. Under current Dutch law, consent is not required for analytical cookies as long as they have little or no impact on the user’s privacy. However, due to a lack of harmonization, consent may be required under local law in other EU Member States. If you are using cookies for more advanced analytical purposes – for example, because you are using them in combination with cookies for marketing purposes – you are unlikely to meet the conditions for using these cookies without user consent.
The most common web measuring tool is Google Analytics. After the Schrems II decision, Google Analytics came under increased scrutiny by several DPAs due to the transfer of personal data to the United States in the context of Google Analytics. With the arrival of the Data Privacy Framework for EU-US data transfers, the DPA’s interest in Google Analytics appears to have faded.
Step 6: Avoid dark patterns
Achieving high conversion rates is a top priority when designing a cookie banner. More users accepting your use of cookies generates more information and insights for influencing your next marketing campaign and finetuning your website.
There are several design decisions you can make to achieve this goal – but be wary of using dark patterns: interfaces and user experiences that lead users into making unintended, unwilling and potentially harmful decisions regarding the processing of their personal data. These recently came to light in the guidelines on dark patterns on social media platforms adopted by the European Data Protection Board (EDPB).
For example: it is no longer generally accepted to use an approach in which the user only has the option to accept all cookies or further specify the cookie preferences in a sub-menu. This is because it would make it more difficult to reject rather than to accept the use of cookies. This is why you should be careful when emphasizing an ‘Accept all’ button over other buttons, by using more attractive colors, for example.
Step 7: Don’t use pre-ticked check boxes
Valid consent requires an active action by the user (also known as a positive opt-in). Therefore, you cannot use pre-ticked boxes or any other method of default consent (for more information, see the decision of the European Court of Justice in the Planet-49-case about pre-tricked boxes for consent). However, a pre-ticked box is allowed for strictly necessary cookies, as these don’t require user consent.
Step 8: Avoid notice-only approaches and cookie walls
Consent requires an active motion or declaration of the user, which is why you cannot use a notice only approach, where consent is assumed or implied from the mere use of the website. The user should also have the option to consent to the placement of the cookie, or not to consent. According to some DPAs, this means that you cannot use cookie walls either.
To what extent these practices will be allowed under the upcoming ePrivacy Regulation is not yet clear. But don’t worry, we’ll let you know of the latest regulatory developments via our LinkedIn page and our newsletter.
Step 9: Make it easy to withdraw consent
The GDPR states that it should be as easy for a user to withdraw consent as to give it. Therefore, you must provide users with the option to change cookie settings. You can do this, for example, by making it possible to reopen the cookie banner with cookie settings (through the cookie policy) later on. After a user has withdrawn consent, you may no longer set new cookies that require consent, and you must stop collecting information through existing cookies.
Make sure to inform the user (through the cookie policy) how they can delete the cookies that have already been set on their device – for example, by deleting these cookies via the browser.
Please do not hesitate to contact us if you have any questions.